[Articulo] Windows | Universal Windows Apps y Directivas de Diseño en Windows 10
Windows 10 ofrece a los desarrolladores facilitadores para el desarrollo de aplicaciones universales, a través de la plataforma universal de Windows.
Dos aspectos a analizar sobre las Universal Windows Apps es la interfaz (UI) y las entradas del usuario (UE). Recordemos que una aplicación de la Plataforma Universal de Windows puede funcionar en muchos tipos diferentes de dispositivos, los cuales tienen diferentes tipos y formas de entrada (teclado, mouse, pantalla táctil, etc), resoluciones de pantalla, densidad de DPI y otras características únicas. ¿Cómo hace el desarrollador para poder tener en cuenta todo esto y adaptar su aplicación a los cambios de las diferentes familias de dispositivos?
Windows 10 ofrece nuevos controles universales, paneles de diseño y herramientas para ayudarnos a adaptar su interfaz de usuario para los dispositivos en donde nuestra aplicación pueda llegar a ejecutarse.
¡Esperamos que lo disfruten y estamos en contacto!
Contenidos
Introducción
Objetivo y Alcance
Esta publicación tiene como objetivo demostrar a las organizaciones y desarrolladores de aplicaciones las novedades más importantes en relación directivas de diseño.
El alcance de esta publicación está referido al análisis de las siguientes características:
- Interfaz de Usuario en Bloques de Creación Universales.
- Estilos y Plantillas Universales.
Audiencia
Este documento está dirigido a Consultores, Profesionales IT y personas que desarrollan tareas de Consultoría, Administración y Soporte o que simplemente están interesados en leer e investigar sobre la tecnología alcanzada por esta publicación.
Comentarios y Corrección de Errores
Hemos realizado nuestro mejor esfuerzo para no cometer errores, pero al fin y al cabo somos seres humanos. Si deseás reportar algún error o darnos feedback de qué te pareció esta publicación, por favor no dejes de comunicarte con nosotros a través de correo electrónico a la siguiente dirección: info@tectimes.net.
Desarrollo
Windows 10 ofrece a los desarrolladores facilitadores para el desarrollo de aplicaciones universales, a través de la plataforma universal de Windows.
Dos aspectos a analizar sobre las Universal Windows Apps es la interfaz (UI) y las entradas del usuario (UE). Recordemos que una aplicación de la Plataforma Universal de Windows puede funcionar en muchos tipos diferentes de dispositivos, los cuales tienen diferentes tipos y formas de entrada (teclado, mouse, pantalla táctil, etc), resoluciones de pantalla, densidad de DPI y otras características únicas. ¿Cómo hace el desarrollador para poder tener en cuenta todo esto y adaptar su aplicación a los cambios de las diferentes familias de dispositivos?
Windows 10 ofrece nuevos controles universales, paneles de diseño y herramientas para ayudarnos a adaptar su interfaz de usuario para los dispositivos en donde nuestra aplicación pueda llegar a ejecutarse.
De esta manera, por ejemplo, los controles tales como botones y deslizadores se adaptan automáticamente a través de las familias de dispositivos y modos de entrada. Puede que algunos aspectos relacionados con el diseño y experiencia del usuario con la aplicación requieran adaptarse en función del dispositivo en donde la aplicación se está ejecutando. Por ejemplo, una aplicación de fotos debe adaptar la interfaz de usuario cuando se ejecuta en un dispositivo pequeño y portátil para garantizar el poder usarse con una sola mano. Cuando la aplicación de fotos se ejecuta en una computadora de escritorio, la interfaz de usuario debe adaptarse a aprovechar el espacio de la pantalla adicional y dejar a la vista funcionalidades más complejas que no serían necesarias en el dispositivo más pequeño.
Vamos a analizar, en las siguientes líneas, cómo la Plataforma Universal de Windows ayuda a orientar aspectos de diseño para varios dispositivos.
Interfaz de Usuario en Bloques de Creación Universales
Controles y Patrones Universales
La UWP proporciona un conjunto de controles universales que se garantiza que funcionan bien en todos los dispositivos que ejecutan Windows. Este conjunto de controles universales incluye de todo, desde controles de formulario comunes, como botones de radio y cuadros de texto, hasta controles sofisticados como la vista de cuadrícula y la vista de lista, que pueden generar listas de elementos de un flujo de datos y una plantilla. Estos controles tienen en cuenta las entradas y se implementan con el conjunto adecuado de funciones de entrada, estados de evento y funcionalidad general para cada familia de dispositivos.
Para obtener una lista completa de estos controles y los patrones que se pueden crear a partir de ellos, consulta la sección Controles y patrones.
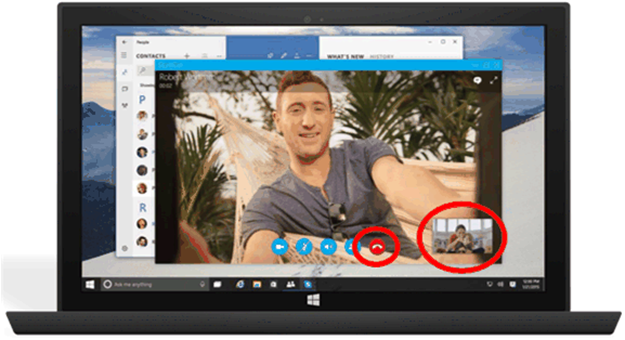
Los Controles Universales y Paneles de Diseño ayudan a optimizar la interfaz de usuario en relación a la resolución de la pantalla del dispositivo en donde se ejecuten. Veamos por ejemplo la siguiente imagen:

Ilustración 1
En la misma vemos la aplicación Skype, la cual cuenta con gran espacio porque se está ejecutando en una pantalla de un equipo de escritorio / notebook, por lo cual podemos manipular los controles a través de un teclado y mouse. Nótese los controles de “finalizar conversación” y la vista previa de nuestra cámara.
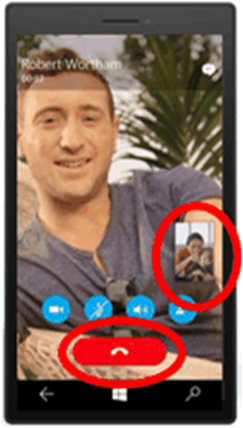
Si llevamos la misma aplicación a un dispositivo móvil, como puede ser un teléfono, notaremos cómo estos controles se adaptan para que sean más fáciles de manipular con nuestros dedos:

Ilustración 2
Windows 10 incluye nuevos controles, como el calendario y la vista dividida. El control de pivote, que anteriormente estaba disponible sólo para Windows Phone, también está disponible para la familia de dispositivos universales.
Los controles se han actualizado para funcionar bien en pantallas más grandes, adaptarse en función del número de píxeles de pantalla disponibles en el dispositivo, y trabajar bien con varios tipos de entrada como el teclado, el ratón, el tacto, la pluma, y los controladores, como el controlador de Xbox.
Paneles Adaptativos
Los paneles de diseño les dan tamaños y posiciones a sus hijos, dependiendo del espacio disponible en la pantalla. El nuevo “RelativePanel” implementa un estilo de diseño que se define por las relaciones entre sus elementos secundarios. Está pensado para ser utilizado en aplicaciones que requieran adaptarse a los cambios en la resolución de la pantalla.
Vamos a ver esto que estamos comentando en un ejemplo:
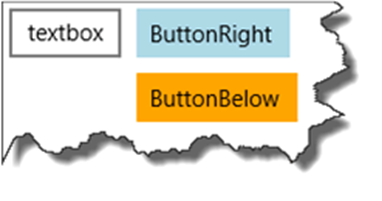
- bluebutton aparecerá a la derecha de textBox1 independientemente de los cambios en la orientación o el diseño.
- OrangeButton aparecerá inmediatamente inferior, y alineado con bluebutton, incluso como el ancho de los cambios TextBox1 como texto se escribe en ella.

Ilustración 3
Desde el código esto se podría representar de la siguiente manera:
<RelativePanel>
<TextBox
x:Name=“textBox1” Text=“textbox” Margin=“5“/>
<Button
x:Name=“blueButton” Margin=“5” Background=“LightBlue” Content=“ButtonRight” RelativePanel.RightOf=“textBox1“/>
<Button
x:Name=“orangeButton” Margin=“5” Background=“Orange” Content=“ButtonBelow” RelativePanel.RightOf=“textBox1” RelativePanel.Below=“blueButton“/>
</RelativePanel>
Nótese el uso de “<RelativePanel>” y las definiciones de como “RelativePanel.RightOf” y “RelativePanel.Below”, las cuales darán la experiencia de diseño anteriormente comentada.
Píxeles efectivos y Escalado de Plataforma
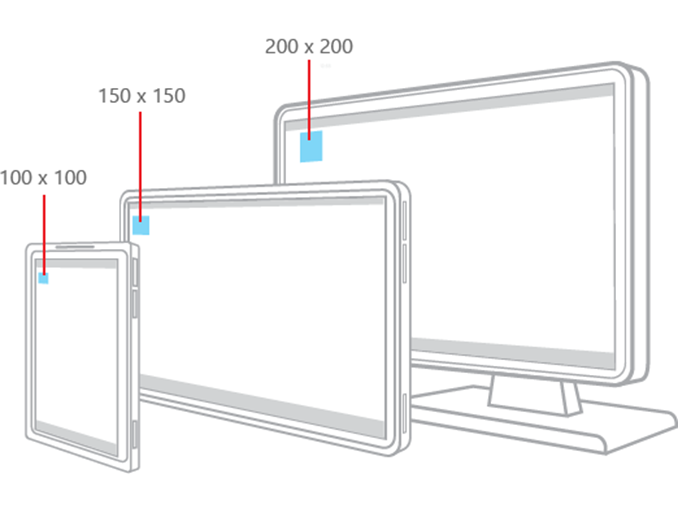
En Introducción a las aplicaciones de la Plataforma universal de Windows, hablamos sobre cómo diseñar la aplicación de la Plataforma universal de Windows que estás diseñando en píxeles efectivos, no de píxeles físicos reales.
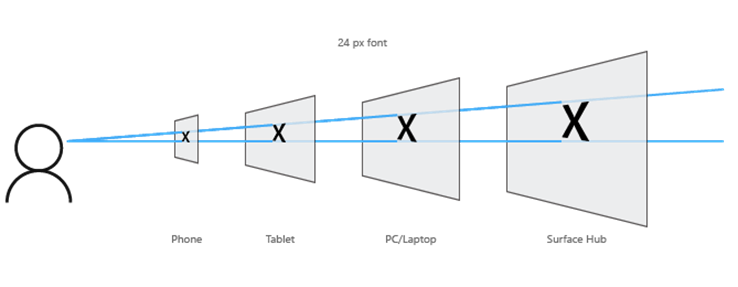
Los píxeles efectivos permiten centrarse en el tamaño percibido real de un elemento de interfaz de usuario sin tener que preocuparse de la densidad de píxeles o la distancia de visualización de distintos dispositivos. Por ejemplo, al diseñar un elemento de 1″ por 1″, el elemento será aproximadamente de 1″ en todos los dispositivos. En una pantalla muy grande con una densidad de píxeles alta, el elemento puede ser 200 por 200 píxeles físicos, mientras que en un dispositivo más pequeño como un teléfono, podría ser de 100 por 100 píxeles físicos.

Ilustración 4
Por lo tanto, ¿cómo afecta esto a la manera de diseñar la aplicación?
Al diseñar, puedes ignorar la densidad de píxeles y la resolución de pantalla real. En su lugar, diseña la resolución efectiva (la resolución en píxeles efectivos) para una clase de tamaño (definimos las clases de tamaño más adelante en este artículo).
Cuando el sistema escala la interfaz de usuario, lo hace en múltiplos de 4. Para garantizar un aspecto limpio, ajusta los diseños de la cuadrícula de píxeles de 4 x 4: crea márgenes, tamaños y posiciones de los elementos de la interfaz de usuario, así como la posición (pero no el tamaño— ya que el texto puede ser de cualquier tamaño) del texto de un múltiplo de 4 píxeles efectivos.

Ilustración 5
Estilos y Plantillas Universales
Estilos universales
Tu aplicación para UWP obtiene automáticamente un conjunto predeterminado de estilos que ofrecen estas funciones:
Un conjunto de estilos que proporcionan automáticamente a la aplicación un tema claro u oscuro (a tu elección) y puede incorporar la preferencia de color que el usuario prefiera.
Temas claros y oscuros
Una tabla de tipos Segoe que garantiza que el texto de la aplicación aparezca nítido en todos los dispositivos.
Animaciones predeterminadas para interacciones
Compatibilidad automática para modos de alto contraste. Estos estilos se diseñaron teniendo en cuenta el alto contraste, para que cuando se ejecute tu aplicación en un dispositivo en modo de alto contraste, se visualice correctamente.
Compatibilidad automática con otros idiomas
Los estilos predeterminados seleccionan automáticamente la fuente correcta para cada idioma compatible con Windows. Puedes incluso usar varios idiomas en la misma aplicación, y se mostrarán correctamente.
Compatibilidad integrada para el orden de lectura de derecha a izquierda
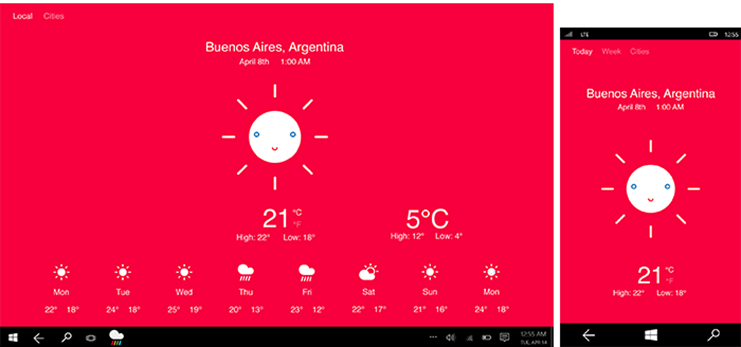
Podrás personalizar estos estilos predeterminados para dar un toque personal a la aplicación o reemplazarlos por completo con los tuyos propios para crear una experiencia visual única. Por ejemplo, este es un diseño para una aplicación meteorológica con un estilo visual único:

Ilustración 6
Plantillas Universales
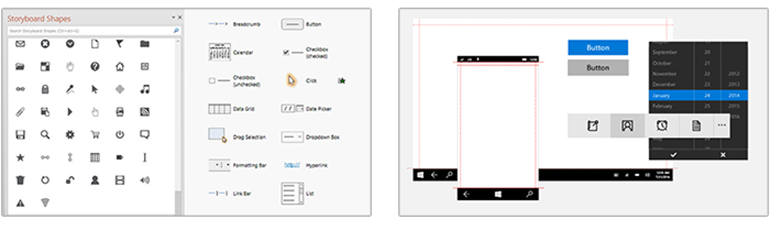
Se ofrecen plantillas de Adobe Illustrator y Microsoft PowerPoint que contienen todo lo que necesitas para empezar a diseñar aplicaciones para UWP. Estas plantillas incluyen los controles y diseños universales para cada clase de tamaño de dispositivo universal.

Ilustración 7
Entrada Universal e Interacciones Inteligentes
Aunque se puede diseñar para dispositivos de entrada específicos, no es necesario porque las aplicaciones para UWP usan un sistema de entrada que usa interacciones “inteligentes”. Esto significa que podrás diseñar con la interacción mediante clic sin tener que saber si el clic procede de un clic del mouse real o de la pulsación de un dedo.
Conclusiones
No aplica para esta publicación.
Referencias y Links
No aplica para esta publicación.
